Tres fontes de potencia esenciais
Xestionar os widgets con bloques
Despois de meses de duro traballo, o poder dos bloques chegou ao editor de bloques de widgets e ao personalizador. Agora podes engadir bloques nas áreas de widgets do teu sitio e cunha vista previa en vivo a través do personalizador. Isto abre novas posibilidades para crear contido: desde minideseños no-code, ata a ampla biblioteca de bloques do núcleo e de terceiros. Para os nosos desenvolvedores, podedes encontrar máis detalles na nota de desenvolvemento de widgets.
Amosar entradas con novos bloques e patróns
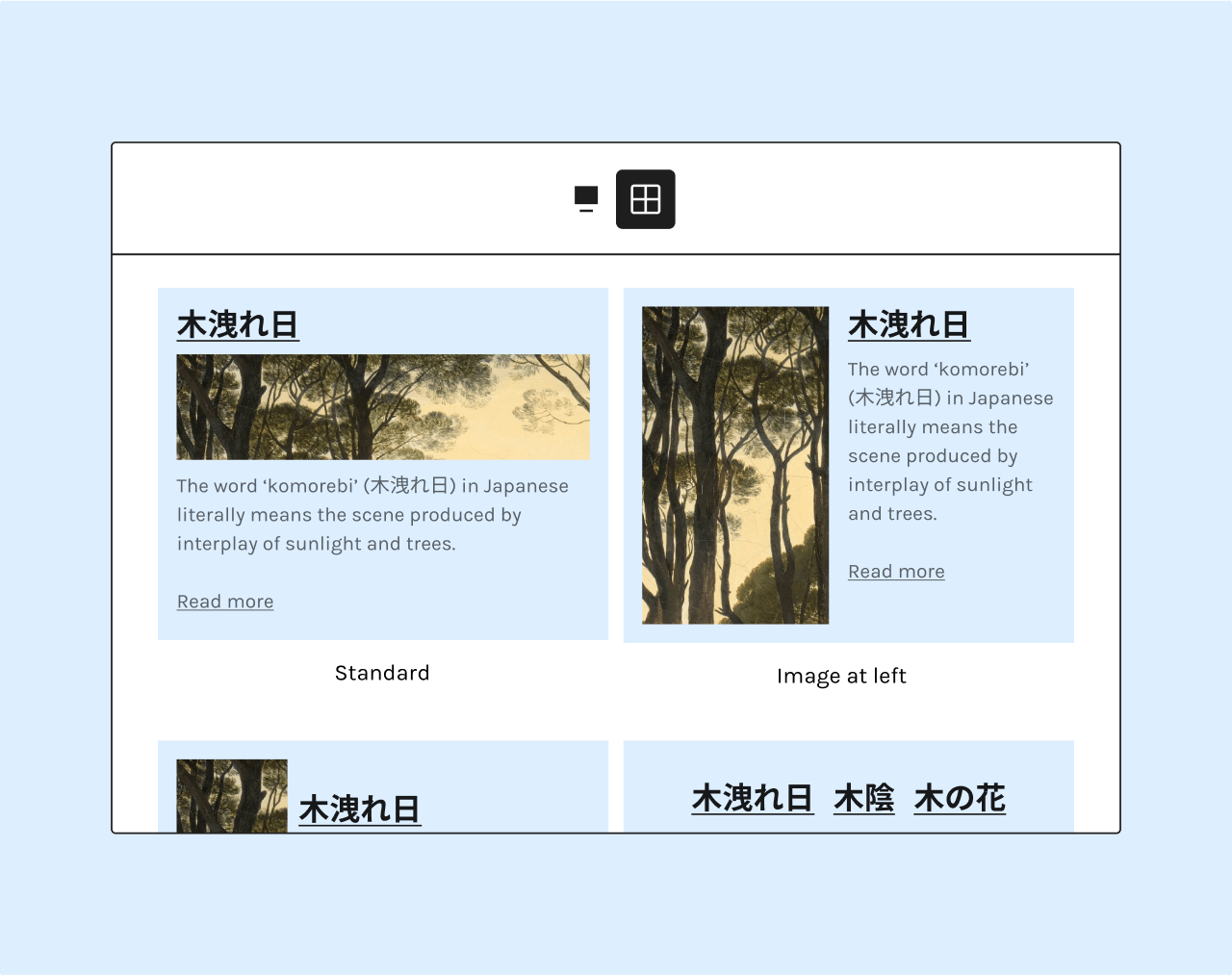
O bloque de lista de contidos fai posible mostrar entradas en función de parámetros específicos, como un bucle PHP sen o código. Mostra facilmente entradas dunha categoría específica para facer cousas como crear un porfolio ou unha páxina chea das túas receitas favoritas. Pensa nel como un bloque de últimas entradas máis complexo e potente! Ademais, as suxerencias de patróns fan máis fácil que nunca crear unha lista de entradas co deseño que queres.


Editar os modelos ao redor das entradas
Podes usar o familiar editor de bloques para editar os modelos que albergan o teu contido: só tes que activar un tema de bloques ou un tema que optara por esta característica. Cambia da edición das túas entradas á edición das túas páxinas e viceversa, todo elo mentres usas un familiar editor de bloques. Nos temas compatibles, hai máis de 20 novos bloques dispoñibles. Le máis sobre esta característica e como experimentar con ela nas notas da versión.
Tres axudantes do fluxo de traballo

Resumo da estrutura da páxina
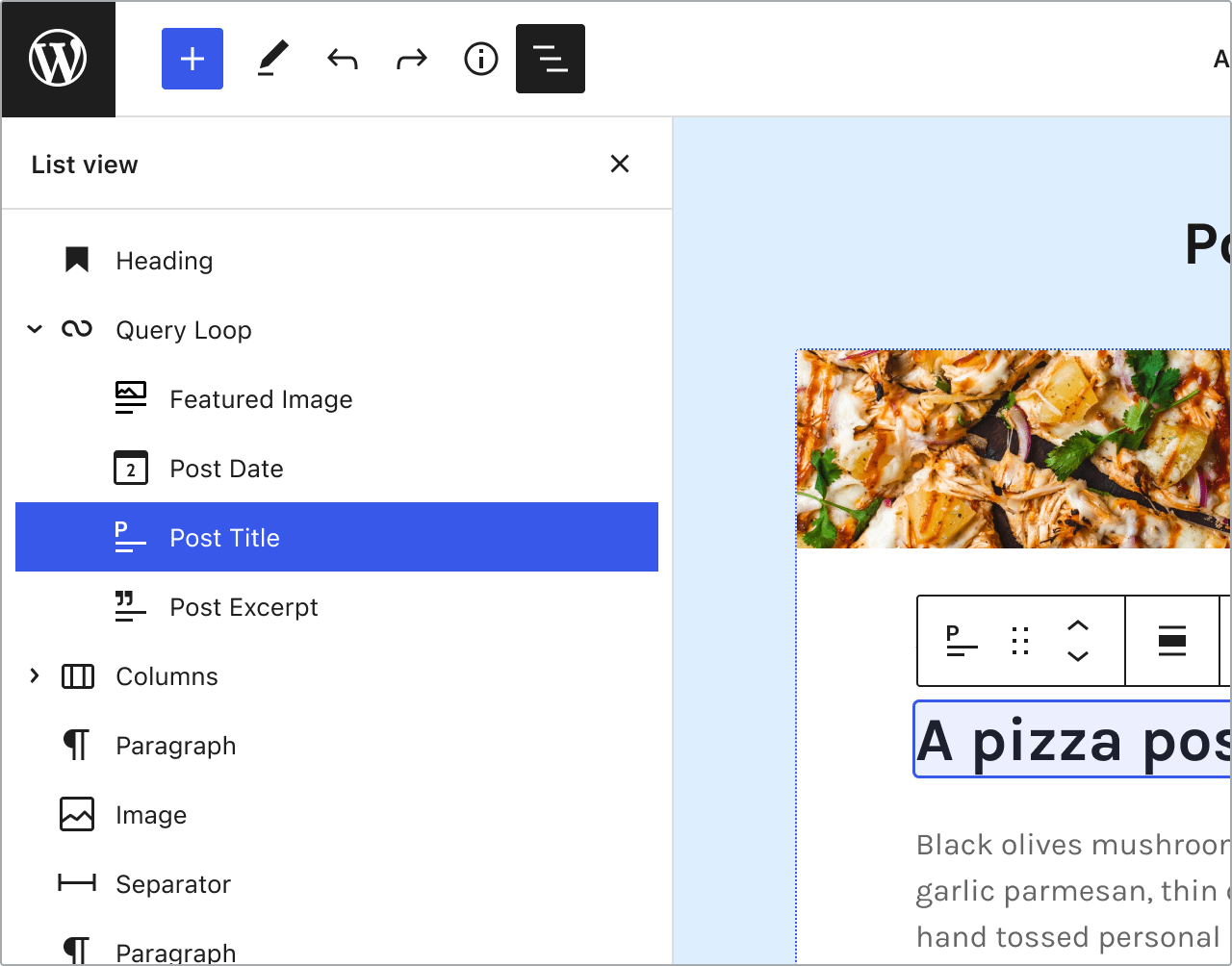
Algunhas veces necesitas unha sinxela páxina de destino, pero outras veces necesitas algo un pouco máis robusto. A medida que aumentan os bloques, xurden patróns e faise máis fácil a creación de contido, necesítanse novas solucións para facer sinxela a navegación por contidos complexos. A vista de lista é a mellor forma para de saltar entre capas de contido e bloques aniñados. Como a vista de lista che dá unha visión xeral de todos os bloques do teu contido, agora podes navegar rapidamente ata o bloque preciso que necesitas. Preparado para centrarte completamente no teu contido? Actívaa o desactívaa para adaptala ao teu fluxo de traballo.
Patróns suxeridos para bloques
A partir desta versión, a ferramenta de transformacións de patróns suxerirá patróns de bloques baseados no bloque que esteas usando. Neste momento, podes probalo no bloque de consultas e no bloque de iconas sociais. A medida que se engadan máis patróns, poderás inspirarte sobre como dar estilo ao teu sitio sen ter que saír do editor!


Dar estilo e colorear imaxes
Colorea os teus bloques de imaxe e de fondo cos filtros duotono! Duotono pode engadir un toque de cor aos teus deseños e dar estilo ás túas imaxes (ou vídeos no bloque de fondo) para que se integren ben cos teus temas. Podes pensar no efecto duotono como un filtro en branco e negro, pero en lugar de que as sombras sexan negras e o destacado sexa branco, ti elixes as túas propias cores para as sombras e realces. Na documentación hai máis información para aprender como funciona.
Para que os desenvolvedores exploren

Theme.json
Presentación das API de estilos globais e de axustes globais: controlan os axustes do editor, as ferramentas de personalización dispoñibles e os bloques de estilo usando un arquivo «theme.json» no tema activo. Este arquivo de configuración activa ou desactiva características e establece estilos por defecto para unha web e para os bloques. Se creas temas, podes experimentar con esta primeira iteración dunha nova e útil característica. Para saber máis sobre o que está dispoñible actualmente e como funciona, bota unha ollada a esta nota de desenvolvemento.
Eliminada a compatibilidade para Internet Explorer 11
A compatibilidade con Internet Explorer 11 eliminouse a partir desta versión. Isto significa que, ao xestionar o teu sitio, pode que teñas problemas que non van a ser corrixidos no futuro. Se estás usando neste momento IE11, é moi recomendable que cambies a un navegador máis moderno.
Engadida compatibilidade para WebP
WebP é un formato moderno de imaxes que proporciona unha compresión de imaxes mellorada, sen perda e con perda, para as imaxes na web. As imaxes WebP son, de media, ao redor dun 30 % máis pequenas que os seus equivalentes JPEG ou PNG, dando como resultado sitios que son máis rápidos e usan menos ancho de banda.
Engadida compatibilidade adicional de bloques
Ampliando a compatibilidade de bloques, implementada anteriormente en WordPress 5.6 e 5.7, WordPress 5.8 presenta varios novos indicadores de compatibilidade de bloques e novas opcions para personalizar os teus bloques rexistrados. Hai dispoñible máis información na nota de desenvolvemento da compatibilidade de bloques.
Consulta a guía de campo para máis!
Bota unha ollada á última versión da guía de campo de WordPress. Resalta as notas de desenvolvemento para cada cambio que poidas querer coñecer. Guía de campo de WordPress 5.8.
Esta última e mellor versión de WordPress está dispoñible para descarga ou actualización no teu escritorio.





Comentarios recentes